スマホビューでもZenback!~第3回 Blogger編(簡易版)
ブログのスマートフォンビューにZenbackを設置する方法、第3回は、Blogger編です。
BloggerへのZenback設置は、テンプレートに記述する高度な方法と、お手軽に「すべての投稿記事にZenbackのコードをうめこむ」簡単な方法があります。ここでは、簡単な方法をご紹介します。
※この方法は、過去の記事には適用されませんのでご注意ください。
尚、高度な設置の方法については、以下のブログで解説いただいてます。PC、スマートフォン共通の記事下の箇所に記述することで、スマートフォンビューでも表示できるようです。あわせてご参照くださいませ。
Bloggerにzenbackを美しく導入する方法-swordsmith
http://romberg-iso8.blogspot.jp/2010/07/bloggerzenback_20.html
BloggerのスマートフォンビューにZenbackを設置する(簡易版)
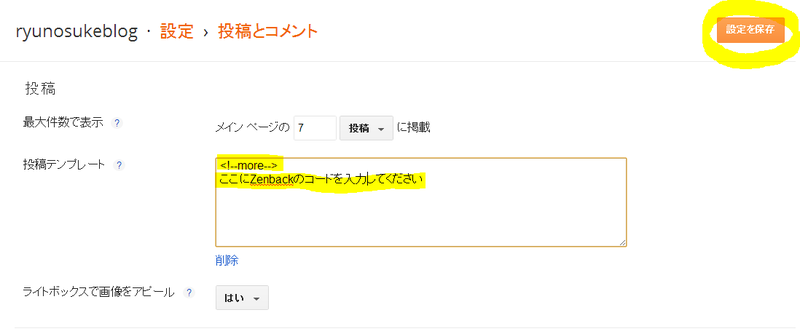
1.ブログ管理画面から、「設定」「投稿とコメント」を選択
2. 投稿テンプレートに「続きを読む」タグと、Zenbackのコードを入力し、「設定を保存」をクリック
「続きを読む」を挿入する、
<!--more-->
タグをZenbackのコードの上にあわせて記述してください。
こうすることで、記事個別ページのみにZenbackを表示することができます。
設定はこれで完成。
これで、「新しい投稿」を押して新規の記事を投稿する際に、Zenbackのコードが自動的に埋め込まれます。
「新しい投稿」を押して記事を作成すると、こんなふうに登録したコードが自動で挿入されています。
挿入したコードより上に、記事を書いてください。
こんなふうに、PC版、スマホ版の両方の記事すぐ下にスマートにZenbackが表示できます。
尚、あくまで簡易的な方法なため、過去の記事には適用されません。過去の記事に貼るには、ひとつずつの記事の編集画面に同じコードを貼りつけてください(ちょっと大変です。すみません)。
過去の記事にも自動的に挿入したい場合には、以下の記事を参考に、テンプレートのHTMLを編集してみてください。
テンプレートごとに挿入する位置が異なり、ちょっと難易度高めです。
Bloggerにzenbackを美しく導入する方法-swordsmith
http://romberg-iso8.blogspot.jp/2010/07/bloggerzenback_20.html
サンプルブログはこちら
http://ryunosukeaaa.blogspot.jp/2013/03/blog-post_8620.html
ぜひ、お試しください。
スマートフォンビューでもZenback!シリーズ
第1回 FC2ブログ編
第2回 はてなブログ編
第3回 Blogger編(簡易版)イマココ