関連記事の表示に問題がある場合の対処方法
Zenbackは、RSSを元に記事情報を取得しています。
関連記事の箇所がずっと表示されなかったり、文字化けしてしまったり、タイトルが間違っているなどの状況が発生したら、下記のチェックポイントをご確認下さいませ。
関連する記事が全ページで表示されない場合のチェックポイント
Zenback設置直後は、新規登録ブログのすべての記事をインデックス化するのに1日以上お時間をいただくことがございます。4-5日経っても関連する記事のみ非表示の場合、下記の内容をご確認ください。
- Zenback に登録したブログのトップページの、<head>要素内にRSSもしくはATOMへのリンクがあるか?
- robots.txt や META タグなどで Zenback のクローラをブロック(Disallow, noindex など)していないか?
- RSS内のlink要素のURLと、各ブログ記事のURLに相違がないか?(※RSS内のみ、URL末尾にパラメータが入っている、wwwがある/ないなど)
- RSSフィードのXMLエラーがないか?
- 登録するブログのURL以下のディレクトリに、個別記事が公開されていることを確認。登録ブログのURLが「http://zenback.jp/blog/」の場合、個別記事URLが「http://zenback.jp/blog/...」になっている必要があります
関連する記事や関連するみんなの記事が文字化けする場合
- HTTPヘッダに正しい文字コードが設定されているか確認
→指定されていない場合には文字コードを推測して対応するため、失敗することがあります。
関連精度がいまいちな場合
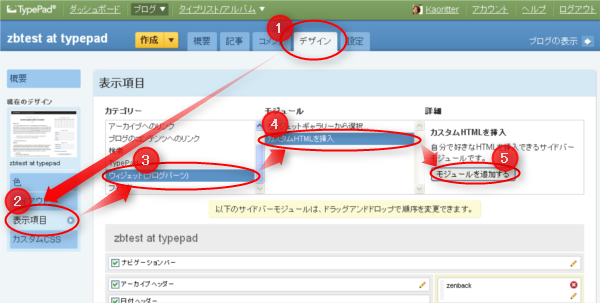
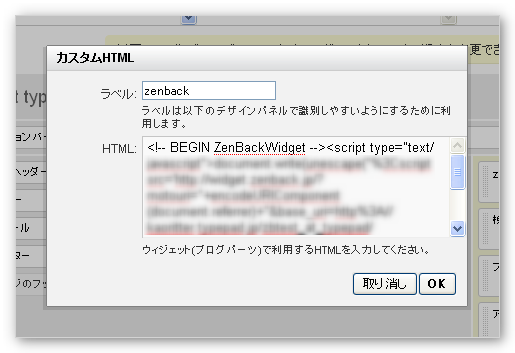
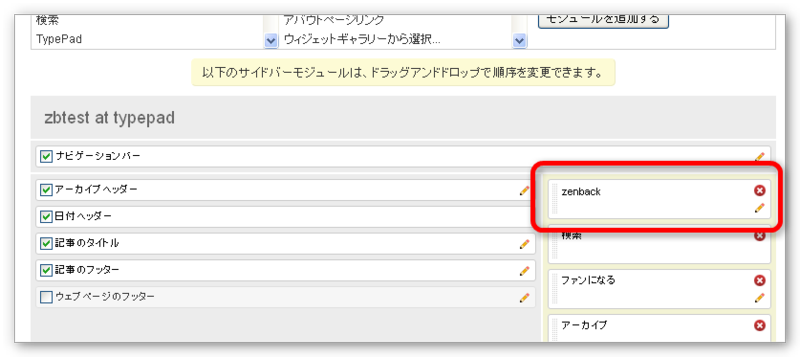
- Zenbackタグを導入
タグ導入後、一旦Zenbackの管理画面からブログ登録を削除し、新規ブログとして登録しなおし、スクリプトコードを張り替えてください。張り替えた数日後に公開した新規記事にて、Zenbackの関連表示をご確認ください。
新規記事に貼られているZenbackで関連記事の精度が良くなったならば、そのままにしておいていただければ順次過去の記事に貼られているZenbackも更新されていきます。
関連する記事で意図しない画像が表示される場合
- og:imageに設定している画像をご確認ください
各記事を代表する画像は、og:imageで指定されている画像を利用しています。og:image について詳しくはog:image 徹底解説、意味も設定画像スペックもこれでばっちり! - Six Apart ブログをご覧ください。
ブログの記事を多数更新した場合
大量の記事を削除された、タイトルや本文の内容を大きく修正した、ディレクトリ構成を変更してURLが変わってしまった、などのご都合でZenbackの記事情報を更新してほしい事があると思います。
その場合は、一旦Zenbackの管理画面からブログ登録を削除し、新規ブログとして登録しなおし、スクリプトコードを張り替えてください。張り替えた数日後に公開した新規記事にて、Zenbackの関連表示をご確認ください。
新しい情報で記事がリンクされていれば、そのままにしておいていただければ順次過去の記事に貼られているZenbackも更新されていきます。
強制での更新をご希望の場合は、更新してほしい記事URLを以下のお問い合わせフォームよりお知らせください。
これらの対策をしても、問題が解決しない場合は以下の情報とともにお問い合わせください
- 問題が発生してるページURL
- Zenback設置時期
- 問題発生時期
- どのような問題が発生しているか?(関連記事が一切表示されない、最近の記事のみ表示されない、など)
- 上記チェックポイントで確認できた箇所や不明だった箇所
- 期待する動作
- キャッシュを更新して欲しい場合は、記事URLリスト
以上の情報を付加して「お問い合わせフォーム」からお問い合わせください。