Zenback の利用をやめるとき
Zenbackが不要になったり、ブログ/サイトの更新をやめることになったり、閉鎖することになったり、いろんな理由でZenbackの利用を停止したいときにやっていただきたいことを改めてご紹介します。
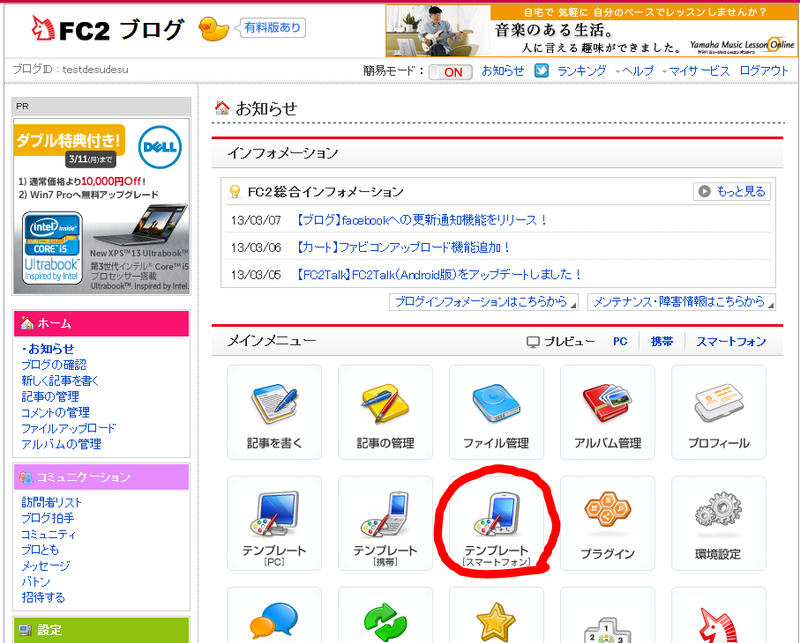
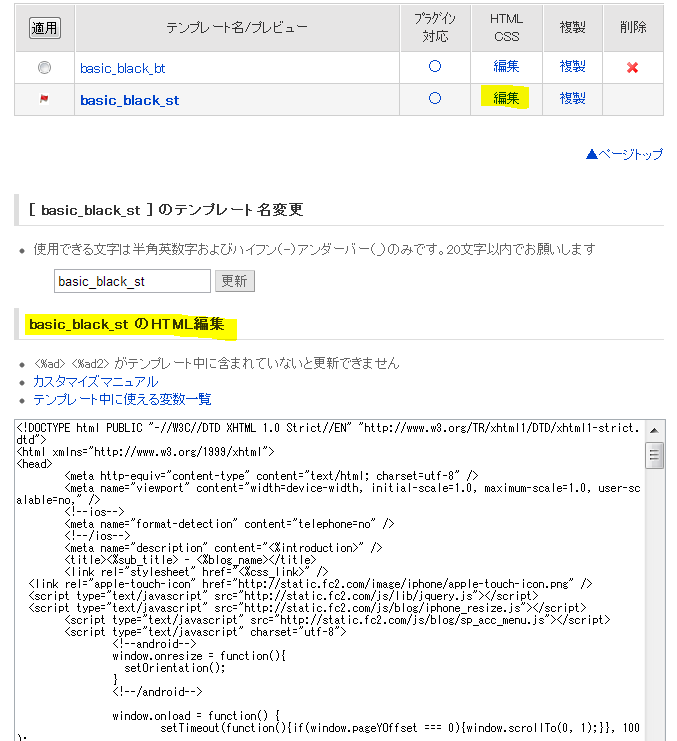
ブログからZenbackのコードを撤去する
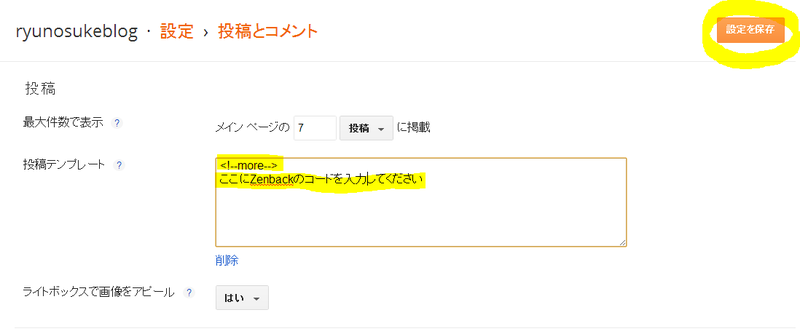
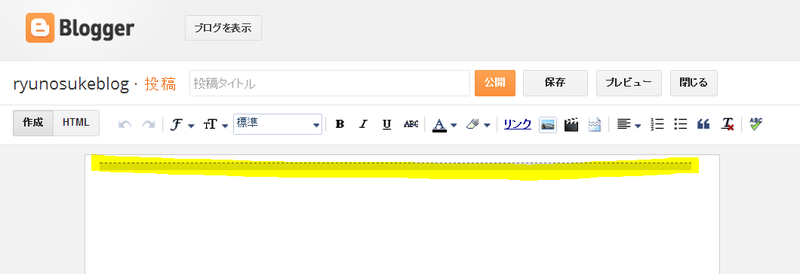
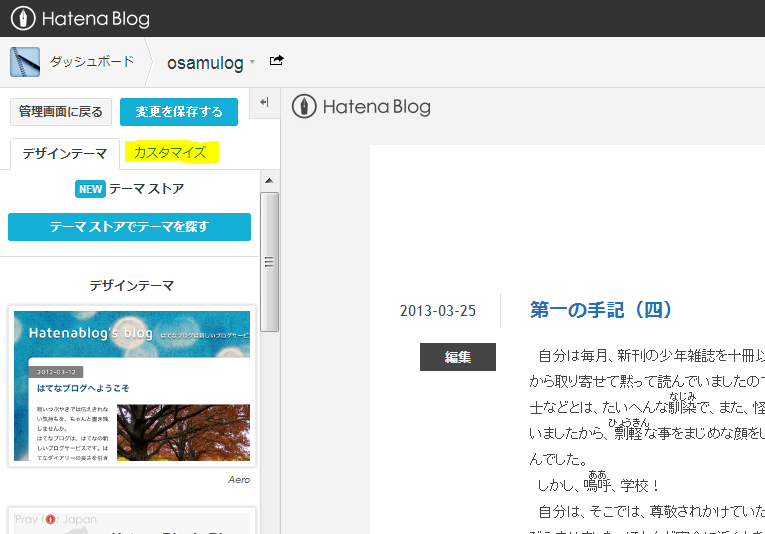
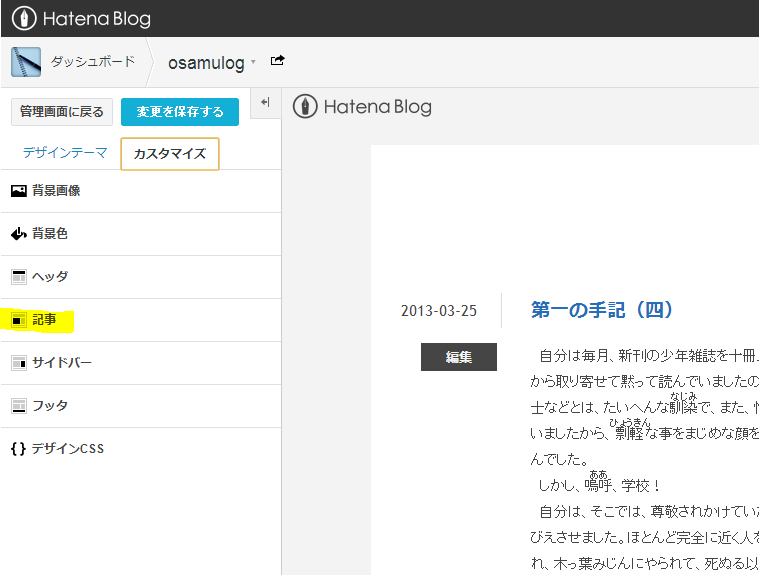
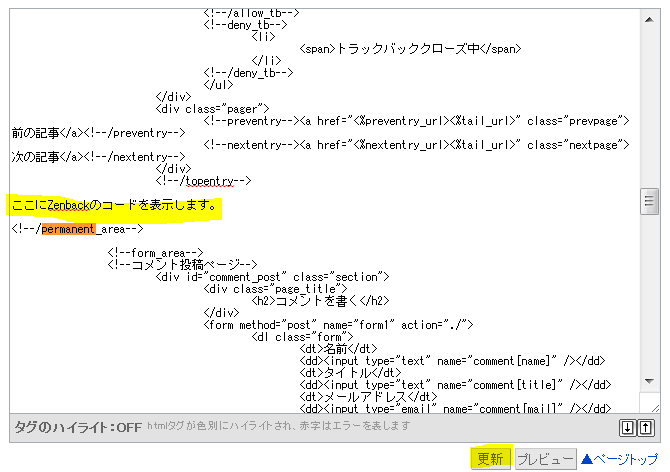
ご自身のブログのテンプレート内にある以下のZenbackのスクリプトコードを削除してください。
<!-- X:S ZenBackWidget -->(中略)<!-- X:E ZenBackWidget -->
記事ページを再確認していただいて、ZenbackがなくなっていればOKです。
Zenback 管理画面から、該当ブログの情報を削除する
https://zenback.jp/ にログインしていただき、該当するサイトの隣にある[DELETE]ボタンで、ブログ情報を削除してください。
この操作で、Zenbackのデータベースに登録されているブログ情報が削除されます。削除されると、他者の関連するみんなの記事や、Zenbackキーワーズから、該当ブログへのリンクが消えていきます。
(他にZenback利用中のブログがなければ)退会の連絡をする
詳しくは、こちらの記事をどうぞ。 Zenbackの退会について - Zenback ブログ
(できれば)アンケートに答えていただく(と、とてもうれしい)
フィードバック&お問い合わせ - Zenback ブログ から、退会理由についてご意見ください。
退会希望でなくても、意見したいことがあれば上記のフィードバックフォームをご活用ください。
これでばっちりです。
また必要になった時には、いつでも戻ってきてください。