スマホビューでもZenback!~第1回 FC2ブログ編
Zenbackユーザーの皆さまこんにちは。いつもご利用いただきありがとうございます。
最近、スマートフォンやタブレットからの閲覧、増えていますよね。大手ブログサービスでは、自動的にスマートフォンビューに切り替えて表示されるようになっているところも多いとおもいます。
じつはスマートフォンビューでもZenback、とてもオススメです!
こんなふうに、スマートフォンのような幅が狭い表示の場合には、レスポンシブに表示を切り替えて、違和感なく表示することができるんです。
スマートフォンビューにZenbackを設置するには?
スマートフォンビューのデザインが編集できるブログサービスなら、Zenbackの設置もとても簡単です。
- PC版と同じ表示項目のZenbackを設置するなら…
PC版と同じZenbackのコードを、スマートフォンビューのデザインテンプレートに設置するだけでOKです。 - PC版と違う表示項目、違う表示数のZenbackを設置するなら…
新たにブログを「新規追加」で登録し、新しく取得したコードを、スマートフォンビューのデザインテンプレートに設置してください。PC版とは違う表示項目や、違う表示数にすることができます。
というわけで、今回から複数回にわたって、各ブログサービスでの「スマートフォン用テンプレート」の編集のしかたを解説します。
第1回はFC2ブログです。
サンプルページはこちら。
http://sosekiblog.blog.fc2.com/blog-entry-3.html?spFC2ブログのスマートフォンテンプレートにZenbackを設置する
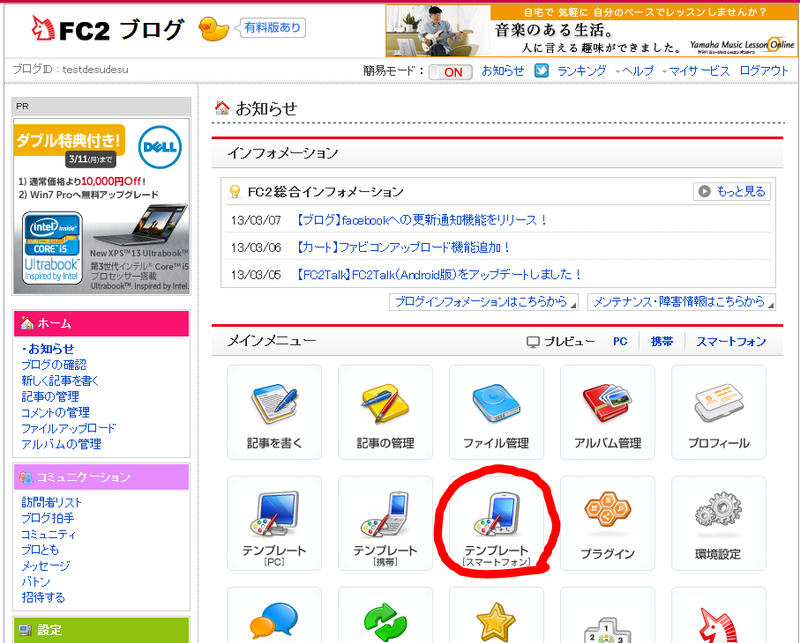
1. 管理画面トップから、「テンプレート スマートフォン」へ
2. 「公式テンプレートの追加」へ
3. 好きなテンプレートを選び、「詳細」へ
4. テンプレートを「ダウンロード」
5. 「テンプレートを管理」画面に移動し、ダウンロードしたテンプレートの左のチェックボタンにチェックを入れ、「適用」
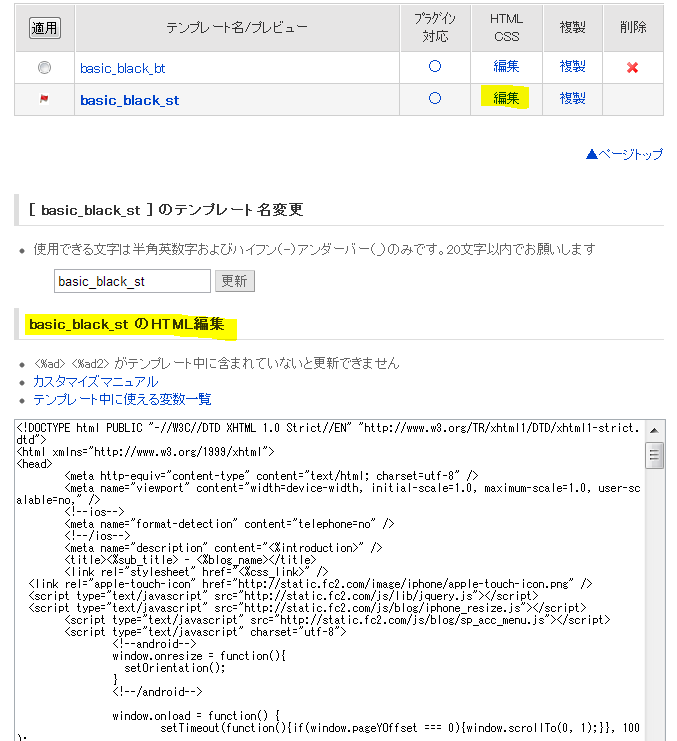
6. HTML CSSの「編集」をクリック
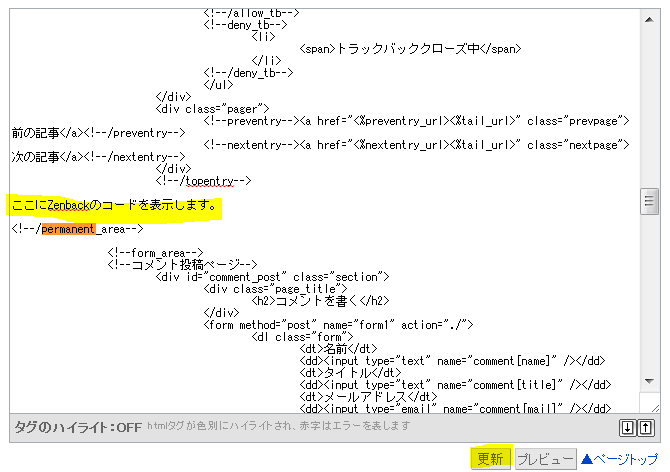
7. 表示したい位置に、Zenbackのコードを挿入し、「更新」をクリック。
※挿入する位置は、テンプレートによりますが、
<!--permanent_area-->~
<!--/permanent_area-->で囲まれた箇所を探し、2つめの
<!--/permanent_area-->の直前に入れると、失敗がないようです。
これで完成。スマートフォンから確認すると、以下のように、個別記事ページの下にZenbackが表示されます!
サンプルページはこちら。
http://sosekiblog.blog.fc2.com/blog-entry-3.html?sp追記:canonicalタグを設定すると、さらによいです!
@yosoilue Zenbackはcanonicalタグに対応しているので設定されていれば、パラメータ付きやモバイル用のURLでも統一したURLの関連情報を表示できますよ。
— Zenbackさん (@zenback) 2013年3月27日
こちらのご意見を元に、サンプルブログでもcanonicalタグを指定してみました。
スマートフォンテンプレートで、~<head>の間に、以下のコードを記述します。</head>
<!--permanent_area-->
<link rel="canonical" href="<%url>blog-entry-<%pno>.html" />
<!--/permanent_area-->
※実際は空白を含まず1行に記述してください。
FC2ブログでは、個別ページのURLに
http://sosekiblog.blog.fc2.com/blog-entry-3.html
と
http://sosekiblog.blog.fc2.com/?no=3
の2つがあり、スマートフォンのトップページからは後者にリンクするのですが、canonicalの指定によって、どちらのURLでも同じ内容のZenbackを表示することができるようになります。
ぜひお試しくださいませ♪
スマートフォンビューでもZenback!シリーズ
第1回 FC2ブログ編(イマココ)
第2回 はてなブログ編