ヘルプメニュー
ヘルプ一覧はこの記事の続きをご覧ください。
ヘルプ一覧はこの記事の続きをご覧ください。
Zenbackを、なんとなくブログのすみに置きっぱなしにしていませんか?
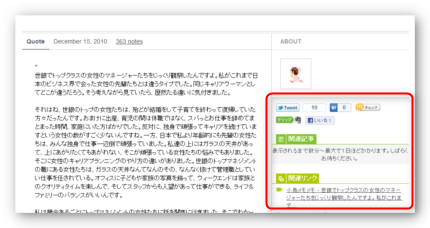
Zenbackは記事への反応を促すボタン、反応を見せ、またブログ内での関連記事をご紹介して、もっとブログを見てもらうためのツールです。
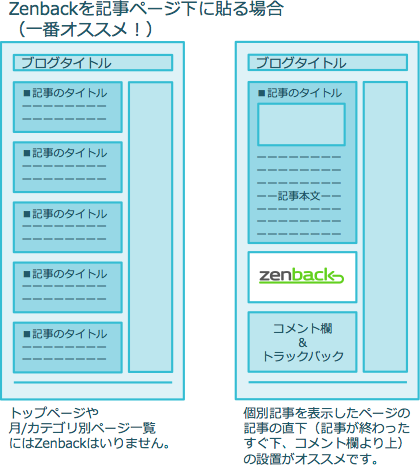
せっかく使うなら、より効果が高い(記事とボタンが近い、関連記事や反応ツイートも目に付く)ところに設置いたしましょう。おすすめの設置場所を改めてご紹介します。
これが一番多くのブログでご利用いただいている、基本の設置方法です。
多くのブログは、記事のエリアとサイドバーの縦2つのエリアがありますが、このうちサイドバーは、主にブログ全体の共通要素(ブログの最新記事とか、人気記事とか、ブロガーのプロフィールとか)を表示しています。
Zenbackは、ひとつひとつの記事に対する情報をまとめて表示するサービスです。なので、意味的にも記事エリアの記事の直下に置くのが一番自然でおすすめです。

Zenbackの設置場所として、次に多いのがサイドバーへの設置です。
メリットはなんといっても設置が簡単であること。多くのブログサービスで、サイドバーに簡単にウィジェットを設置できるサービスを提供しています。
ただし、あまり下の方に置くと、記事と離れすぎてしまうので、記事のすぐ隣にZenbackが来るよう、なるべく上の方に置くのがおすすめです。

下の図のように、トップページや月別/カテゴリ別記事リストのように、1ページに複数記事が並ぶタイプのページの、全ての記事下にZenbackが表示されると、ページの読込がとても遅くなります。
個別記事ページの下だけに表示されるよう、ご調整ください。
ブログサービスごとのZenback設置方法を詳しく書いてくださっている、皆さまの記事をまとめています。あわせてご覧ください。
Bloggerのドメインが.comから.jpに変わって、Zenbackが動かなくなってしまった(「読込中」で止まる)方がいらっしゃるようです。
その場合、お手数ですが、http://zenback.jp/ にログインして再度新しいURLでスクリプトを取得しなおし、張り替えてくださいませ。
参考情報:
・Bloggerで「zenback読み込み中です。」 - Jkun Blog
・ブログが国別の URL にリダイレクトされる理由 - Blogger ヘルプ
2012/03/21 追記:上記、Blogger ヘルプページに次のような記載があります。
閲覧中のブログのウェブサイト アドレスが国別のドメインにリダイレクトされることがあります。たとえば、オーストラリアにいる読者が [blogname].blogspot.com にアクセスすると [blogname].blogspot.com.au にリダイレクトされます。国別のドメインは、ユーザーが現在いる場所で決まります。
つまり、ブログ閲覧時に自動でリダイレクトされるドメインは訪問者の国ごとに異なるそうです。また、何カ国のドメインにリダイレクトされるかは明確な情報がありません。現時点では、Zenbackで本Bloggerの新しい仕様に対する完全な対応が困難であるため、日本語ブログ向けサービスであるZenbackは国内から閲覧するユーザが大半と考え、".jp"ドメインへの貼替えのご対応を案内させていただいております。
ブロガーの皆さまが書いてくださったZenbackの設置方法をブログサービスごとにまとめました!新しい記事があれば今後も随時追加してまいります。自薦&他薦もお待ちしています!
下記の情報は、もしかしたら古かったりうまくいかない場合も有るかもしれません。自己責任でご利用くださいませ。お気づきの点があれば、@zenback までお知らせいただけますと幸いです。
2013/6/26 本問題は解消しました。今後はjQuery利用のサイトでZenbackを設置いただき、IEで閲覧しても問題なくウィジェットが表示されます。
zenbackは、スムーズな読み込みを実現するエフェクトのためなどにjQuery 1.4.2を利用しています。
そのため、ブログ側で違うバージョンのjQueryを利用しているサイトでは、IEのみjQueryのコンフリクトが発生し、zenbackが表示されないことがございます。※大手ブログサービスをご利用で、ご自身でjQuery設置を含むカスタマイズを行っていなければ、本件は対応不要ですのでご安心ください。
この事象を回避するには、お手数ですが、ブログ側で利用している jQuery で以下のようなご対応をお願いいたします。
(1)jQuery の関数名を '$' で利用するのではなく、 'jQuery' で開始するようにする。
(2)jQuery lightBox plugin などのプラグインでは、プラグイン内部で利用するjQueryのバージョンをコンフリクトしないようなバージョンの jQuery (例:1.2.3の場合は1.2.6にバージョンアップ) に変更
お手数ですが、ご対応のほどよろしくお願いいたします。
2012/2/17 追記:本件、何人かの方から修正要望をいただいております。担当エンジニア以外にも何人かに見てもらいましたが、残念ながらIEだけは上手く動かす方法が見つかっていないのが現状です。もしアドバイス等有りましたら、お教えいただけると嬉しいです。解決した暁には薄謝さしあげます!レッドブル?
第2条 本サービスの内容
(中略)
4. 会員は、シックス・アパートが自ら管理するあるいはシックス・アパートが提携する者が管理するウェブページ上に、会員ブログの記事の全部又は一部が他のコンテンツとともに表示されることに同意します。表示の形態は、会員ブログのタイトル、記事の抜粋であることを会員は了承します。シックス・アパートは、可能な限り、会員のブログのURLを転載したウェブページに表示するものとしますが、技術的な制約等から会員ブログのURLの表示がされない場合があることを会員は了承するものとします。本項に定める機能については、会員は、シックス・アパートの所定の方法によりシックス・アパートに通知することにより、会員ブログのコンテンツが表示されないようにすることができます。会員ブログのコンテンツの非表示については、会員の通知をシックス・アパートが受領した後5営業日以内に行われるものとします。
5. 会員は、会員ブログのコンテンツが前項の目的に利用されることについて第三者の権利を侵害しないことを保証するものとします。シックス・アパート又はシックス・アパートの提携者がコンテンツの利用について、第三者の権利の侵害の主張を受けた場合には、当該紛争の解決に会員は自己の費用と負担にて協力するものとします。
Tumblrでは、ご利用のテーマのHTMLを編集することでサイトの任意の位置にzenbackを貼り付けることができます。若干のHTMLの知識が必要です。
2010年1月4日追記:Tumblrでも個別記事ページ下にzenbackを貼り付ける方法を、ユーザの方にお教えいただきました。詳細は下記をご覧ください。

{block:PermalinkPagination}
/**この行にzenbackのスクリプトコードをコピペ**/
{/block:PermalinkPagination}
とします。zenback上部のはてなブックマークボタン内の数字と、リストのタイトルにある(総数 ***)の数字は、非公開ブックマーク数のカウント有無のため異なっています。
はてなブックマークボタンの方は、非公開ブックマークも含んだ全ブックマーク数を表示しています。
リストのタイトルにある総数の表示は、公開されているブックマークの数を表示しています。