Google Analyticsで、「関連するみんなの記事」(旧:関連リンク)からの流入を 簡単に確認できるようになりました
Zenbackの特徴的な機能のひとつ「関連するみんなの記事」(旧:関連リンク)からの、皆様のブログ/サイトへの流入がわかるようになりました。ご自身のブログに設定されているGoogle Analyticsでご覧いただけます。3月27日頃からのデータが閲覧出来ます。
「関連するみんなの記事」とは、Zenbackを使っている全ユーザの記事の中から、あなたの記事に関連するものを表示する機能です。 あなたのブログの記事も、Zenbackをつかっている他の誰かのブログの記事からたくさんリンクされています。
これまでは、そのリンクから誰かがアクセスしても、それを把握するにはトラフィックソースを丹念にひとつひとつ調べていただくしかありませんでしたが、今回、GoogleAnalyticsの「UTMタグ」を導入し、より簡単にひとめで流入がわかるようになりました。
確認の仕方は、以下をご覧ください。
Google Analytics での閲覧方法
1. Google Analyticsにログインして、ブログのプロファイルを開く
まずは、いつもお使いになっているGoogle Analyticsにログインして、ご自身のブログのプロファイルを開いてください。
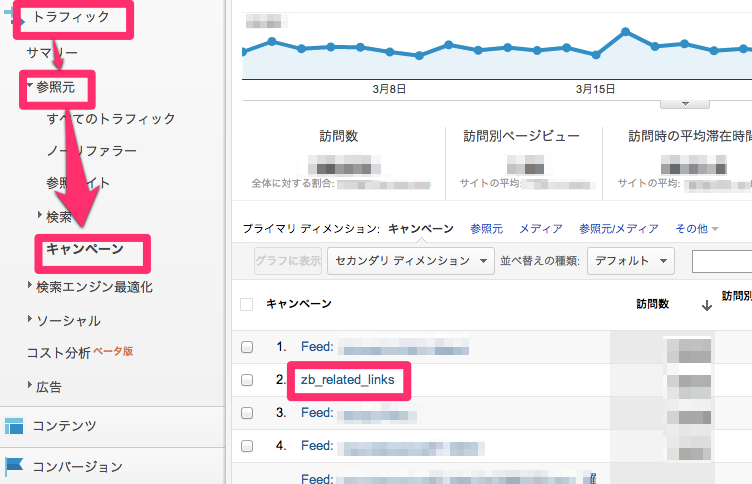
2. サイドバーの[トラフィック]-[参照元]-[キャンペーン] を開く
プライマリディメンションで「キャンペーン」を選択 キャンペーン(utm_campaign): "zb_related_links"

キャンペーンの一覧の中に「zb_related_links」が出てきます。 これは、Zenbackの関連するみんなの記事からの流入、という意味です。
いまのところ、関連するみんなの記事を意味する"zb_related_links"のみを設定していますが、今後新たなZenbackからの流入ができるルートができたら増えていきます。
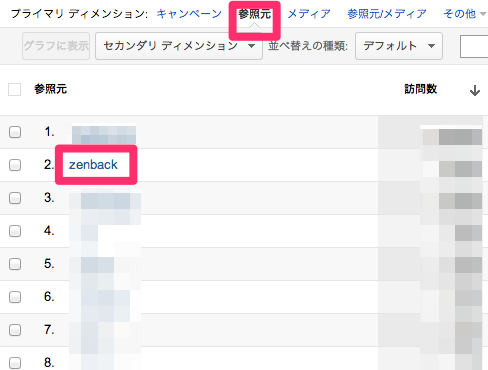
プライマリディメンションで「参照元」を選択 参照元(utm_source): "zenback"

プライマリディメンションで、「参照元」をクリックしてください。ここは、"zenback"系すべての訪問数まとめて表示できる箇所です。
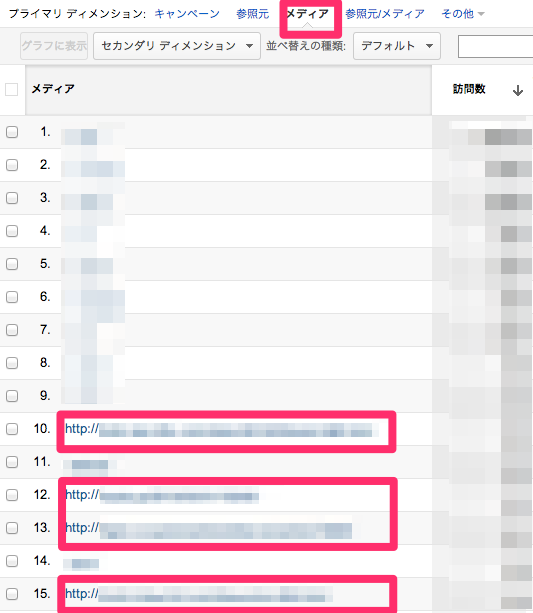
プライマリディメンションで「メディア」を選択 メディア(utm_medium): [元記事のURL]

プライマリディメンションで、「メディア」をクリックしてください。ここにはどのURLからの訪問だったかが表示されています。そのURLの記事のZenbackの「関連するみんなの記事」に自分の記事が表示され、クリックされ訪問があったということです。つまり、自分のブログ内のどれかの記事に関連している情報が書かれているブログ記事の可能性が高いですので、もしお時間があれば見に行ってみるのも良いかと思います。
FAQ
Zenbackを貼ったばかりなんだけれど、関連するみんなの記事からの流入がほとんどありません・・・
Zenbackを設置したら、じわじわと他者の関連するみんなの記事に表示され始めます。たまに全部のキャッシュをクリアして関連情報を一新したりしていますので、気長にお待ちください。
「関連するみんなの記事」からアクセスしたときのURLが、なんだか長くなってる?
Google AnalyticsのUTMパラメータをURLの末尾につけているため、URLが長くなります。 ソーシャルボタンなどを押したときに、本来の記事のURLをシェアしてもらうためには、 URLを正規化するcanonicalタグを指定してください。 Zenbackもcanonicalタグに対応していますので、Twitterやはてなブックマークのコメントは 長いURLのページでも本来のURLについたコメントを表示することができます。 詳しくは下記の記事をご参照ください。
- URLを正規化する rel="canonical" 属性に対応しました - Zenback ブログ
- 検索評価やソーシャルメディアでシェアされるリンクのURLを統一するのに必要不可欠なcanonical属性とは : Tech Talk Blog - Six Apart
こないだZenbackを外したんだけれど、まだZenbackからの流入があったのはなぜ?
関連するみんなの記事は、一度作られるとしばらくの間キャッシュされます。古い記事の関連情報の更新は常に行われているので、更新時にZenbackを設置してなかったブログの記事は、その時点で消えます。
さいごに
Zenbackの「関連するみんなの記事」は、記事を書いたブロガーと読みに来てくれた読者にとって、興味ある情報をいくらでも潜っていける入り口になりますように、と思って運営しています。
リンクを受けた側からもわかるようになることで、思わぬ記事からリンクされて喜んだり、知らなかったサイトに出会うきっかけになるとうれしいです。
Zenbackは、みなさまのブログでの発信がもっと楽しく、やりがいのあるものになっていくよう、Zenbackでゆるく有機的なブログ同士のつながりをもっと素敵に価値あるものにしていきたいと思っています。