お知らせ
2012年8月20日 (月)
2012年6月14日 (木)
Zenback がもっと素敵に&効果的になりました
本日(2012/6/14)、Zenbackはリニューアルいたしました!
今すぐ管理画面から設定いただけるふたつの新機能
● デザインテーマを選べるようになりました
グリーンを基調とするいままでのZenbackカラーに加えて、新しく3種類のシンプルなテーマをご用意しました。
いろいろなデザインのブログにもっと馴染み、もっと寄り添う新しいデザインです。
また、デザインテーマは今後も追加していきます!!

読んでくれた人の目を引き、もっとブログの古い記事を読んでもらいやすくなるよう、関連する記事に画像を表示できるようになりました。
これらのふたつの変更点は、管理画面からすぐに設定できます。 http://zenback.jp/
そのほかの変更点
これらの変更点は、既に皆さんのサイトに張ってあるZenbackに反映されています。ぜひ見てみてください。
● HTML/CSSの構造をリニューアルしましたウィジェットの構造を、カスタマイズがより簡単にできるように1から作り直しました。 新しく追加したデザインテーマ以外にも、皆さまご自身でCSSを書くことで、 色や文字の大きさ、アイコン画像、関連する記事のデフォルト画像など、 細かい部分を自分好みにカスタマイズすることができます。 詳細は追って記事を公開いたしますので、しばらくお待ちください。
● 「関連記事」を「関連する記事」、「関連リンク」を「関連するみんなの記事」に変更しましたブログ記事を読んでくれた人にも各機能の意味がもっと理解してもらえるように、名前を分かりやすくしました。
● 「関連する記事」と「関連するみんなの記事」にツイート数とFaviconの表示を追加しましたリンク先の記事についてもっとイメージしやすいように、ツイート数とFaviconを自動的に取得し、表示するようにしました。
さらに!リニューアル記念コンテンツもあります。
Zenbackをより多くのブロガーの皆さまに知っていただくために、そして楽しんでもらうために、 リニューアルを記念して「次世代Web人格ジェネレーター」というサイトを開設しました。 Zenbackユーザーの皆さまもぜひお楽しみいただけるとうれしいです。

http://web-jinkaku.zenback.jp/
Zenback運営チームはブロガー及び訪問者の皆様に新機能を気に入っていただけるか、ドキドキしています。 ご意見があれば、いつでもお気軽にお問い合わせフォームや、ソーシャルメディア(@zenback)を通じてお寄せください。
今後ともZenbackをよろしくお願いいたします。
Zenbackを複数サイトに一括導入できる、Zenback API
Zenbackは、ブログサービスのソーシャルメディア連携機能のひとつとして導入できる、APIをご用意しています。
全ユーザのブログに一括でZenbackを導入したり、ユーザごとに管理画面よりワンクリックでZenbackの設置/撤去を行う機能を実装することができます。
Lekumo ビジネスブログでの導入例 
API仕様概要
APIのご利用には、API Keyが必要です。詳しくは、お問い合わせください。
ツイッターでつぶやくだけで宣伝できる!Zenbackの広告枠を使ってみよう
2013/3/5より、Zenbackクラシファイドのサービスを一時休止させていただきます。
詳しくはこちらの記事をご参照ください。
http://blog.zenback.jp/2013/03/35zenback-cdc1.html
Zenbackのサービスを無料で皆さまにご提供するため、Zenbackウィジェットの中には広告枠が設置されています。
この広告枠、有料広告が出ていないときには、無料でだれでも自分のブログやサイトの宣伝にご利用いただくことができます。
つかい方は簡単!3STEPで完了します。
- 140字で告知内容を考えます。
- @zbcf宛にツイートします。
- 採用ツイートは、Zenbackクラシファイドにだいたい1日5万回くらい掲載されます。
実際にやってみる → Tweet to @zbcf
※必ず、【告知の詳細となるURL】を【ひとつだけ】含めてツイートしてください。
※@zbcf、URLはどこにつけてもかまいません。
※ツイート後、@zbcf、URLがきちんとリンクされていることを確認してください。
※失敗したときはもう一度やり直しても大丈夫です。
どんなときにつかうの?
- 渾身のブログ記事を書いたとき
- 自作のスマートフォンアプリや新しいサイトを作ったとき
- 新しい出会いがほしいとき
などなど。
どこに出るの?
「関連するみんなの記事」「関連キーワード」の下に出ます。
ツイートの採用基準は?
- Zenback事務局が気ままに審査しています。
- Zenbackユーザー&読者の方が、「おもしろい!」と思えそうなものを採用します。
- 採用したツイートは、@zbcf アカウントが「お気に入り」に入れています。採用されたかどうかは、自分のツイートの「詳細」でお気に入りにされたかどうかでご確認ください。
どんな宣伝が出ているの?
いままでの人気ツイートはこちらから
http://blog.zenback.jp/2012/03/hotclassified.html
ビジネスユースにもどんどんお使いください!
ビジネスユースも歓迎いたします!
まずトライアルとして効果を確認していただいて、「もうちょっと出したいな」と思ったら、表示回数の多い有償版Zenback ADSの出稿をぜひご検討いただければと思います。
ちなみに有償版のZenback ADSでは…
- 掲載したい日付の指定ができます。
- 掲載結果(表示回数、クリック回数)をレポートします。
- 広告タイトルや、リンク先が「ツイートされた数」を表示することができます。
くわしくはこちらから
http://www.sixapart.jp/zenback/ads/
2012年5月16日 (水)
ZenbackでもFacebookコメントの通知が来るように設定できます
今日、こんな記事が話題になってました。
内容は、タイトルのとおり。ブログへ反応してくれたらすぐ知りたい!とお思いのブロガーにオススメな設定です。これ、もちろん、Zenbackでも設定できます。やり方をご紹介しますね。
1. ブログ側で自分のFacebookアカウントとひもづけるためのOGP設定をする
まずは、自分のブログと、Facebookをひもづける設定をブログ側にしておいていただく必要があるのです。
<meta property=“fb:app_id” content=“自分のFacebookのapp_id”>
こんな感じのコードをブログのhead内にmetaタグで設定しておきます。そうすると、設定したidに紐づくFacebookユーザが、そのサイトのFacebook連携機能の管理者になれるわけです。
そうすると、「いいね」の統計情報を見ることが出来る Facebook インサイトが使えたり、Facebookコメントのモデレーション(管理)が出来るようになるのです。
設定方法、下記の記事に詳しく書いてあるのでご参照ください。
Facebookインサイト設定の落とし穴、app_id, page_id, admins の違いとは
2. Zenback側のFacebookコメント
Facebookにログインしたまま、ZenbackのFacebookコメントに出てくる[設定]をクリックします

※設定がうまく出てこない時は、OGP設定が失敗しているかもしれません。[デバッガー - Facebook開発者] でチェックしてみると良いと思います。
モデレータ項目に、自分の名前を追加します

これで、誰かが自分のブログにコメントしたらFacebookのお知らせのところで通知がくるようになります。
ちなみに、自分で書いたコメントは出ません。さっき、自分で自分のブログにコメントして「あれ!通知来ない!!」って焦っちゃいました。。。
2012年5月 2日 (水)
プロブロガー本にもZenbackのことが掲載されてます
ゴールデンウィークのはざまにこんにちは。@zenbackの中の人、ことぶきです。
さて、3月23日に発売されたプロブロガー本こと「必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意」はもうお読みになりましたか?
プロブロガー本!
必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意
この本は、ブログで生計を立てていらっしゃるプロのブロガーである、コグレさんさんとするぷさんお二人のブロガーとしての珠玉のテクニックを、余すところなくてんこ盛りにこれでもかと紹介しまくってる本です。
Zenbackも掲載されてます
ブロガーのブロガーによるブロガーのためのブログパーツこと我らがZenbackもお二人にご愛用いただいており、なんとこの本の144p(なんだかキリの良い数字!)でZenbackについて取り上げてくださいました!

トフも読みました!わーい。
ブロガー必携ツールの一つとしてご紹介いただいてます。詳しくは、ぜひ本をお手にとってご覧くださいね。
パーティーもあったよ
そうそう、この本の出版前夜祭パーティーにも、いちブロガーとして参加してまいりました。集まったのはブロガーばかり100人。
さすがアンテナ高いブロガーのイベントだけあって、ご挨拶した方でZenbackを知らない人は誰もいませんでした。使ってくださってる方にご挨拶できたり、直接沢山のご意見いただけてほんとうに嬉しかったです。
その後もお二人は精力的にブロガーの裾野を広げる活動中
エアロプレインという老舗のブログを運営しているこれまたZenbackユーザののりおさんと三名で「コグレ・するぷ・のりおのブロガーレディオショー@ラジオNIKKEI緊急生配信! #blogradio | エアロプレイン - 雑学ブログメディア ※4/27に好評配信されました」とか、「コグレ・するぷのプロブロガー養成セミナー | アジャイルメディア・ネットワーク株式会社 | Fans:Fans ※応募締切りが今さっき終わってた・・」などなど、精力的にブログで発信していく人を支援する活動を続けています。
Zenbackは、もっとブログでの発信を楽しくするためのサービスとしてコグレさんさんとするぷさんの活動を応援しています!
2012年3月22日 (木)
最適なZenback設置場所を画像でご紹介します
Zenbackを、なんとなくブログのすみに置きっぱなしにしていませんか?
Zenbackは記事への反応を促すボタン、反応を見せ、またブログ内での関連記事をご紹介して、もっとブログを見てもらうためのツールです。
せっかく使うなら、より効果が高い(記事とボタンが近い、関連記事や反応ツイートも目に付く)ところに設置いたしましょう。おすすめの設置場所を改めてご紹介します。
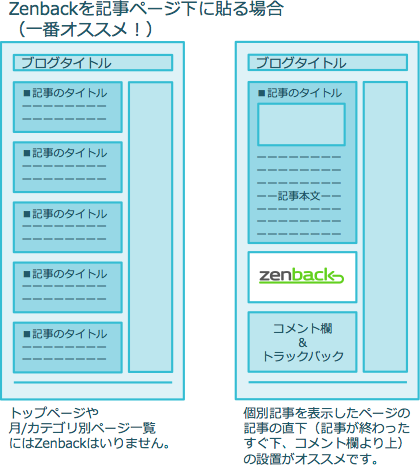
一番オススメ! 記事ページの記事下
これが一番多くのブログでご利用いただいている、基本の設置方法です。
多くのブログは、記事のエリアとサイドバーの縦2つのエリアがありますが、このうちサイドバーは、主にブログ全体の共通要素(ブログの最新記事とか、人気記事とか、ブロガーのプロフィールとか)を表示しています。
Zenbackは、ひとつひとつの記事に対する情報をまとめて表示するサービスです。なので、意味的にも記事エリアの記事の直下に置くのが一番自然でおすすめです。

【ポイント】
- Zenback利用ブログもそれ以外のブログも、よく記事下にソーシャルボタンが置いてあるので、訪問者的がボタンを見つけやすい
- 記事を読んでそのままの目線で下に行くと、関連記事やTwitterの反応などがあって、記事のサブ情報にたどり着きやすい
- ただし、ちょっとHTMLが読めないとどこに設置していいのか難しいブログもあります。
一番簡単! サイドバー
Zenbackの設置場所として、次に多いのがサイドバーへの設置です。
メリットはなんといっても設置が簡単であること。多くのブログサービスで、サイドバーに簡単にウィジェットを設置できるサービスを提供しています。
ただし、あまり下の方に置くと、記事と離れすぎてしまうので、記事のすぐ隣にZenbackが来るよう、なるべく上の方に置くのがおすすめです。

【ポイント】
- 記事のタイトルや本文のとなりにZenbackのソーシャルボタンが並んでいると、反応しやすいです。
- 多くのブログサービスで、簡単に設置できます!HTMLの知識も不要です。
良くない例 1つのページに複数設置
下の図のように、トップページや月別/カテゴリ別記事リストのように、1ページに複数記事が並ぶタイプのページの、全ての記事下にZenbackが表示されると、ページの読込がとても遅くなります。
個別記事ページの下だけに表示されるよう、ご調整ください。
さいごに
ブログサービスごとのZenback設置方法を詳しく書いてくださっている、皆さまの記事をまとめています。あわせてご覧ください。
2012年3月19日 (月)
Bloggerのドメイン変更(.comから.jpへ)でお困りの方へ
Bloggerのドメインが.comから.jpに変わって、Zenbackが動かなくなってしまった(「読込中」で止まる)方がいらっしゃるようです。
その場合、お手数ですが、http://zenback.jp/ にログインして再度新しいURLでスクリプトを取得しなおし、張り替えてくださいませ。
参考情報:
・Bloggerで「zenback読み込み中です。」 - Jkun Blog
・ブログが国別の URL にリダイレクトされる理由 - Blogger ヘルプ
2012/03/21 追記:上記、Blogger ヘルプページに次のような記載があります。
閲覧中のブログのウェブサイト アドレスが国別のドメインにリダイレクトされることがあります。たとえば、オーストラリアにいる読者が [blogname].blogspot.com にアクセスすると [blogname].blogspot.com.au にリダイレクトされます。国別のドメインは、ユーザーが現在いる場所で決まります。
つまり、ブログ閲覧時に自動でリダイレクトされるドメインは訪問者の国ごとに異なるそうです。また、何カ国のドメインにリダイレクトされるかは明確な情報がありません。現時点では、Zenbackで本Bloggerの新しい仕様に対する完全な対応が困難であるため、日本語ブログ向けサービスであるZenbackは国内から閲覧するユーザが大半と考え、".jp"ドメインへの貼替えのご対応を案内させていただいております。
2012年3月12日 (月)
はてなブックマークボタンのコードを行動情報を取得しないオプトアウト版に切り替えました
2012年3月12日、Zenback 内のはてなブックマークボタンのコードを行動情報を取得しないオプトアウト版に切り替えました。
ボタンのデザインや、ブックマークする機能は変わっておりません。
Zenbackは、各社の提供するボタンや情報を皆様のブログにまとめて設置するサービスとして、今後も各社の動向に注目し、必要に応じて随時アップデートしてまいります。
なお、これまでにはてなブックマークボタンにより、マイクロアド社が収集していたユーザ行動データに関しては、次のページにてオプトアウトすることができるそうです。 → MicroAdの広告をご覧のお客様へ
2012/03/14 追記:「はてなブックマークボタンが取得した行動情報の第三者への送信を停止しました - はてなブックマーク日記 - 機能変更、お知らせなど」のアナウンスを受けて、近日中にZenbackのタグもオプトアウト版ではなく、元のコードに修正いたします。修正が完了した際には、この記事に追記いたします。
2012/03/16 追記:はてなブックマークのコードを、オプトアウト版ではない元のコードに戻しました。
2012年3月 9日 (金)
「おもしろ」と「お役立ち」記事が大人気!Zenbackクラシファイド欄の人気ツイートまとめ
2013/3/5より、Zenbackクラシファイドのサービスを一時休止させていただきます。
詳しくはこちらの記事をご参照ください。
http://blog.zenback.jp/2013/03/35zenback-cdc1.html
ツイッターからだれでも気軽に投稿できる、Zenback内の1コーナー、Zenbackクラシファイド。
運用開始から約4ヶ月が経過し、クラシファイド欄で人気のあるツイートが明らかになってきました!
各月の人気ツイートをまとめましたので、ご紹介いたします。
Zenbackクラシファイドのつかいかた
- 140字で告知内容を考えます。
- @zbcf宛にツイートします。
- 採用ツイートは、Zenbackクラシファイドにだいたい1日5万回くらい掲載されます。
- 実際にやってみる → Tweet to @zbcf
※必ず、【告知の詳細となるURL】を【ひとつだけ】含めてツイートしてください。
※@zbcf、URLはどこにつけてもかまいません。
※ツイート後、@zbcf、URLがきちんとリンクされていることを確認してください。
※失敗したときはもう一度やり直しても大丈夫です。
現在掲載中!